ZY990为各位带来一篇CocoStudio制作的一款小游戏的制作教程,进击的小怪物是一款让人爱不释手的全新三消游戏,超萌外星小怪物,华丽梦幻的消除特效,强力炫酷的道具,让您和可爱的小怪物们一起体验星际大冒险。作为一款全新的三消类游戏,目前在各大应用商店均有不错的表现,可是你是知道它的各种萌死人的动作时怎么做出来的么?
进击的小怪物中很多动作都是在CocoStudio种制作的,今天带领大家使用帧动画技术完成下图中的变色模式下的舱门特效。这可是时空隧道哦~~

一:创建工程
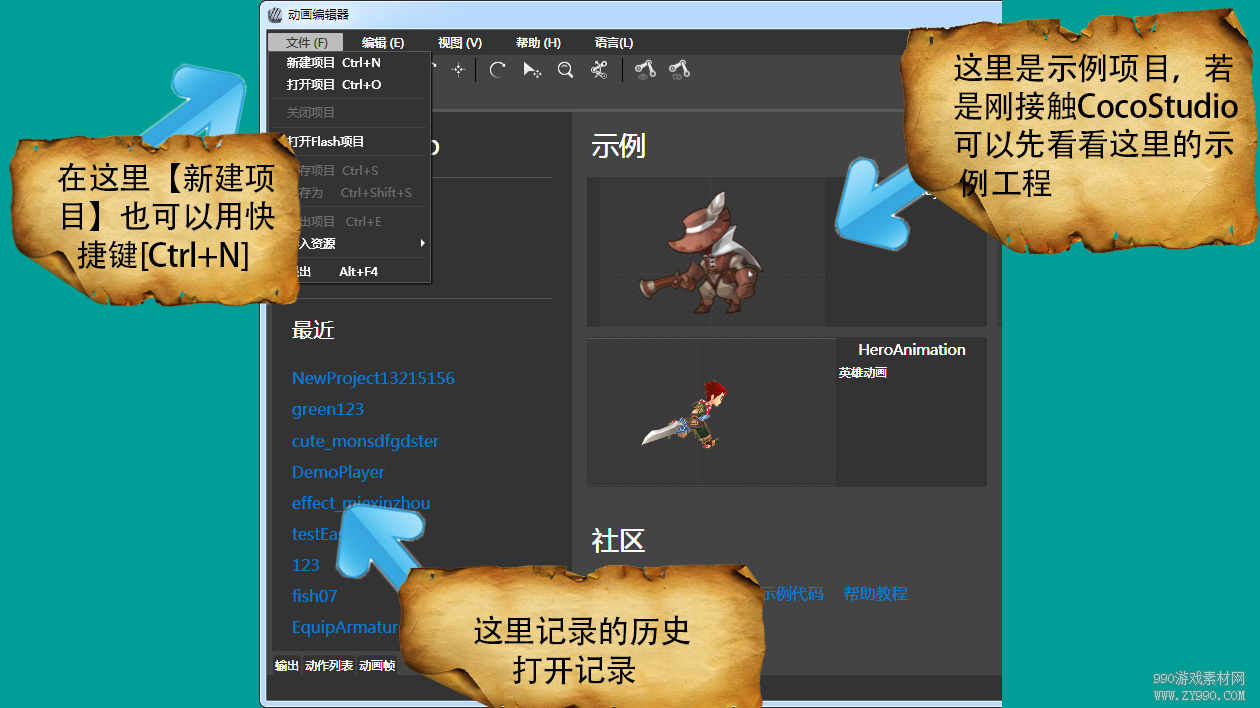
1,打开cocostudio启动器,在启动器找到动作编辑器(Animation Editor,第一个编辑器)

2,创建一个新的项目
在菜单栏中的的文件菜单(Alt+F)中选择第一个新建项目(Ctrl+N)

3, 设置项目名称
给当前项目取一个名称,这个项目名称结合自己的项目找一个规律的名称即可,但是注意不要在项目名称中添加中文或特殊字符,习惯命名加空格的建议用下划线”_”代替。名称修改后建议将路径设为自己动作管理的路径中,不建议直接使用桌面文件夹,因为桌面在系统奔溃后无法恢复,且在XP系统下可能会出现打开失败的问题。

二:添加资源
1,准备资源
我们提前已经准备了切图资源,这些都是一些PNG图片,这是其中一个变色舱门的帧动画的所用到的图片,我这里将这些图放在一个独立的文件夹中,另还有一个小怪物的动画。

2,添加到编辑器
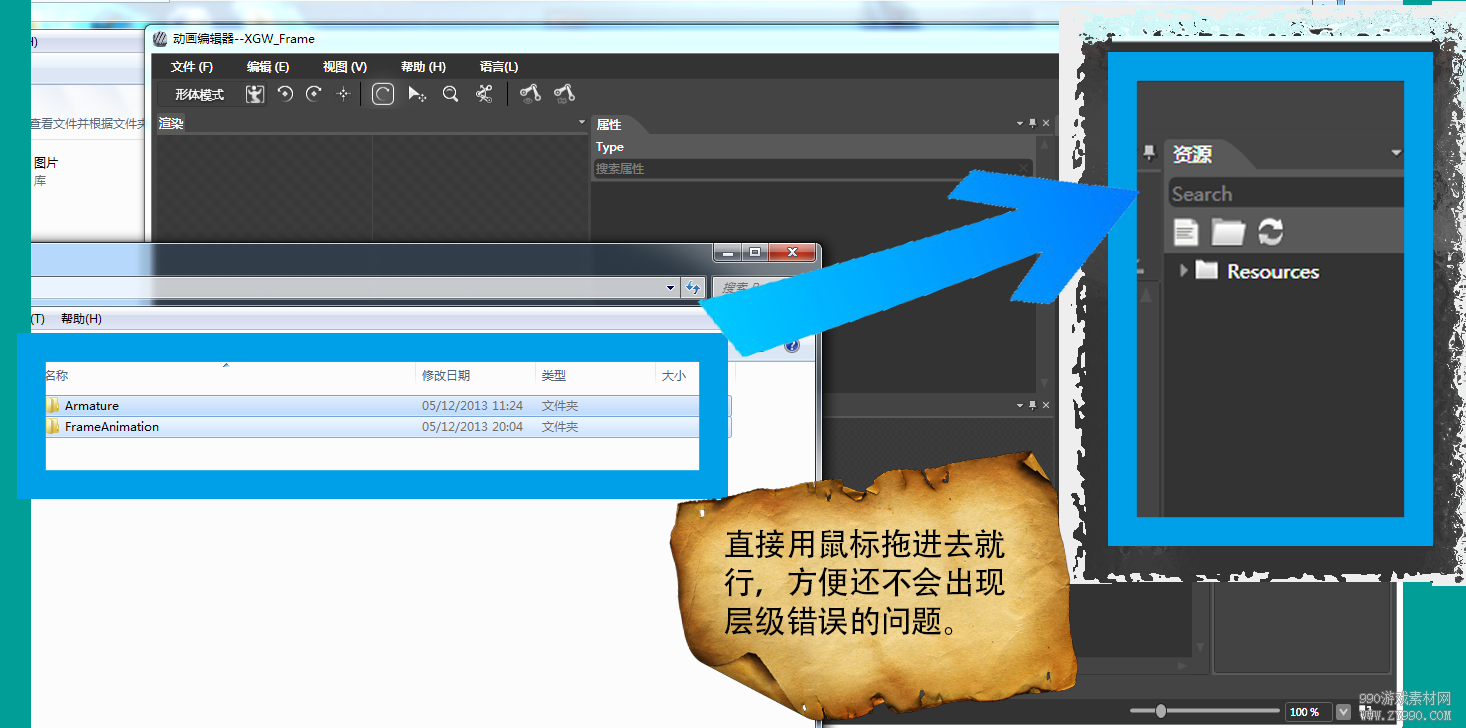
我们将这两个文件放直接拖拽到资源面板中(也可以通过导入的方式加进来,但拖拽更人性化一些)。

3,检查资源
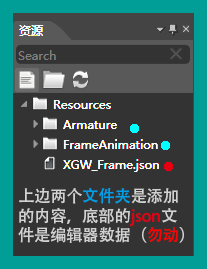
导入后的资源面板,这个面板中有一个根节点叫做“Resources”,因为cocos2d-x图片数据的特殊管理方式,这里的文件都是建议提前整理好路径关系的,至少保证不随意修改已有文件的结构。
另外在整个项目中(整个游戏项目)建议不要使用同名的图片或资源,保证所有的文件即使是在一个文件内也不会有重名的冲突。

三:创建layer节点
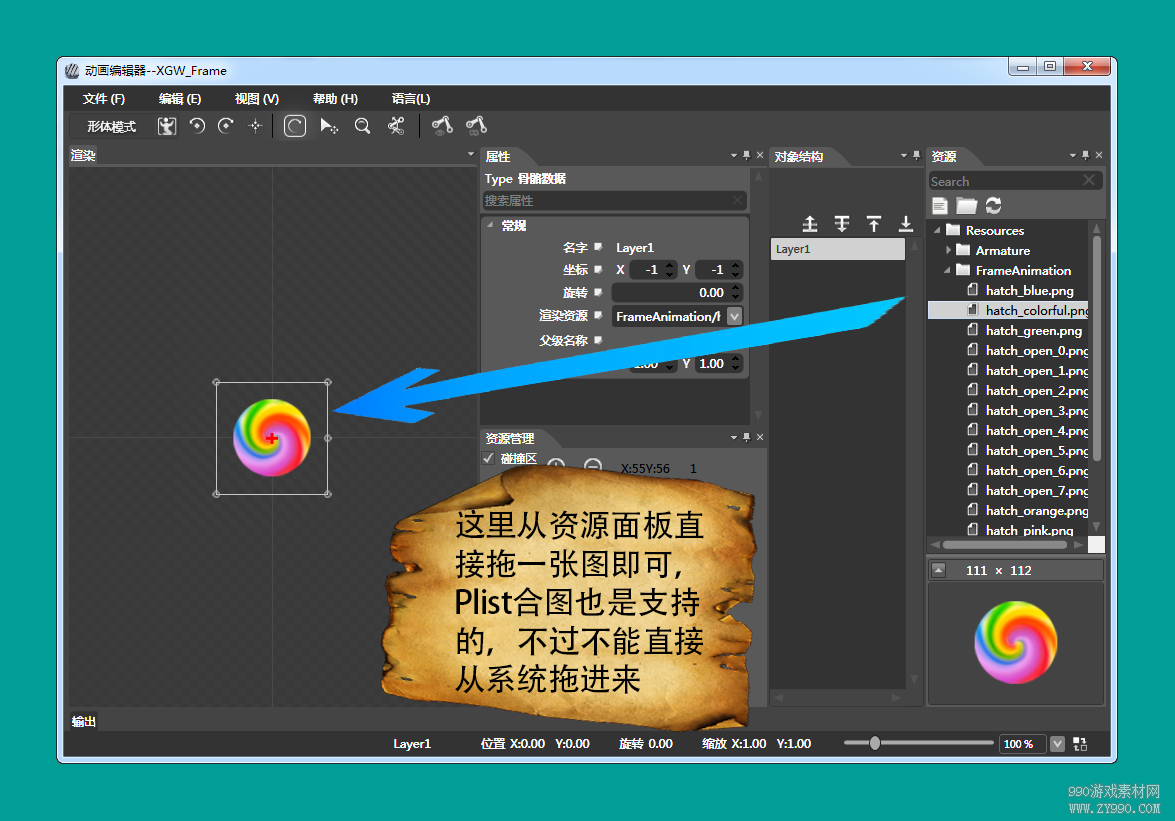
帧动画是一种比较简单的动画,里面只有普通的layer层,这个layer主要用来是显示图像信息的,所以只需要在资源面板中拖一张图片到渲染区即可(注意:一定要在形体模式下哦~~)。
我们找了一个彩色的背景图片,先加进来(这个层级默认是按照添加先后排序,也可以手动修改)。

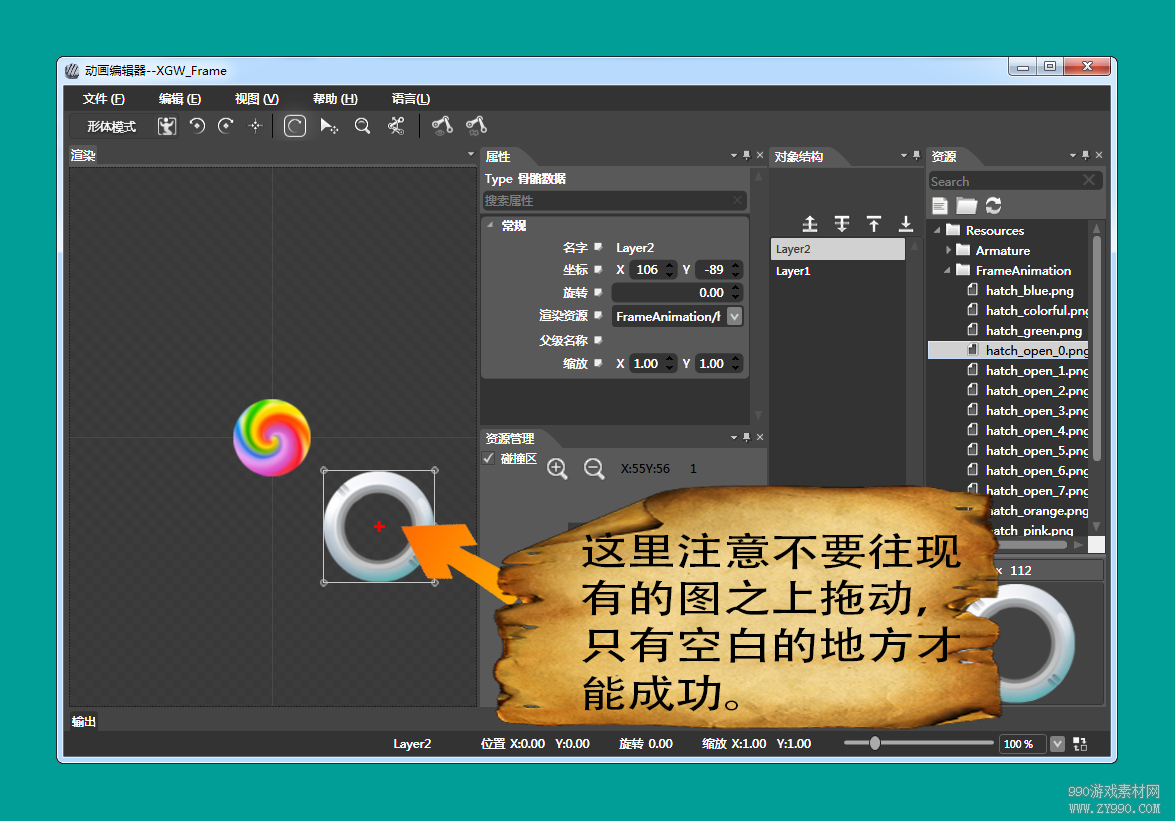
接下来再加一个舱门层。我们取标号为0的舱门层图片,这几张连续的图片是组成一个动画的关键。
但是拖拽的时候注意拖到渲染的空白区域,如果拖到已有贴图的地方会有冲突。

接下来,修该舱门层的坐标位置,设置为(0,0)点。底层也检查下是否为(0,0)点。

四:为layer配置多资源
Layer是一个显示贴图的层容器,但它可是能放很多东西的哦~因为这个动画需要重复利用这两个layer来实现多个动画,所以我们可以先为layer配置多个贴图资源。
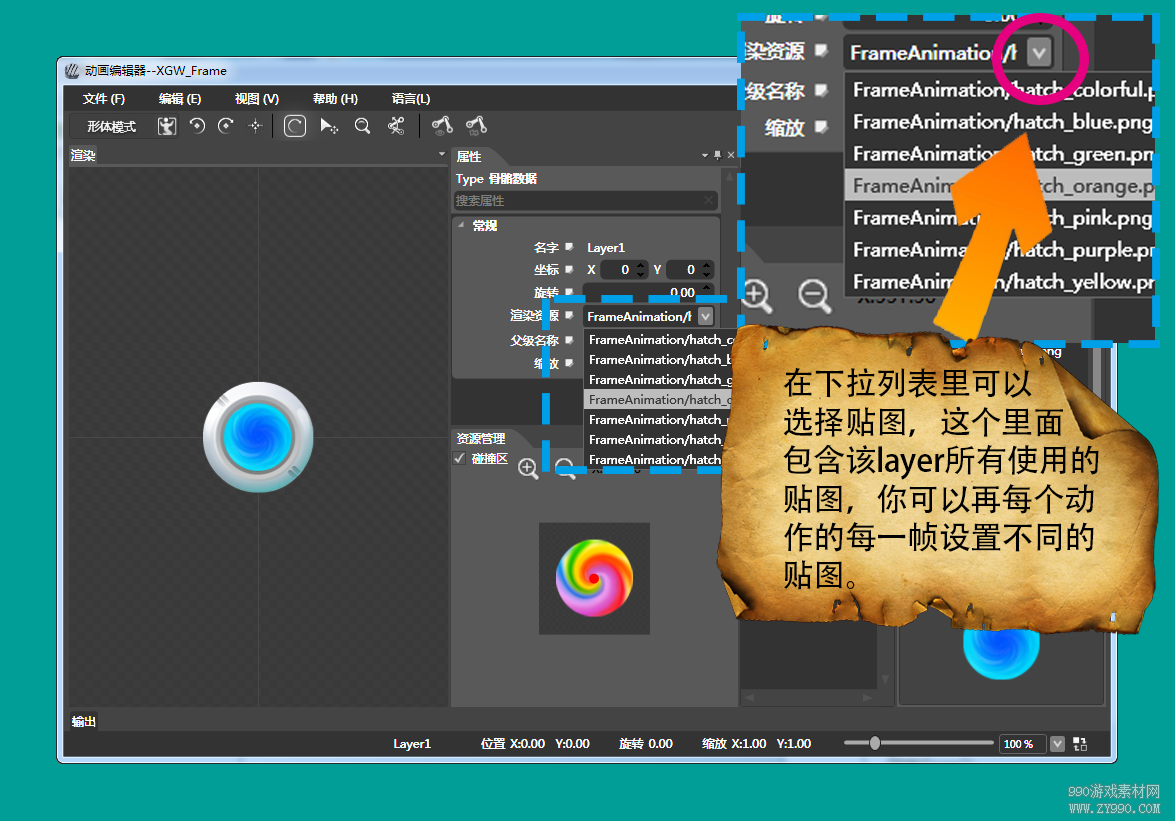
我们先选中底图layer,并在资源面板中将几个彩色背景一起选中(按住Ctrl再用鼠标点击)并加到“渲染资源”属性里。

舱门层同理

为了查看效果可以在“渲染资源”属性中选择随意选取一个图片看渲染区是否有改变。
五:制作一个简单的旋转动画
这个动画的背景是一个旋转的效果,虽然效果很炫,但是别担心,这只是一个属性变化,So easy!
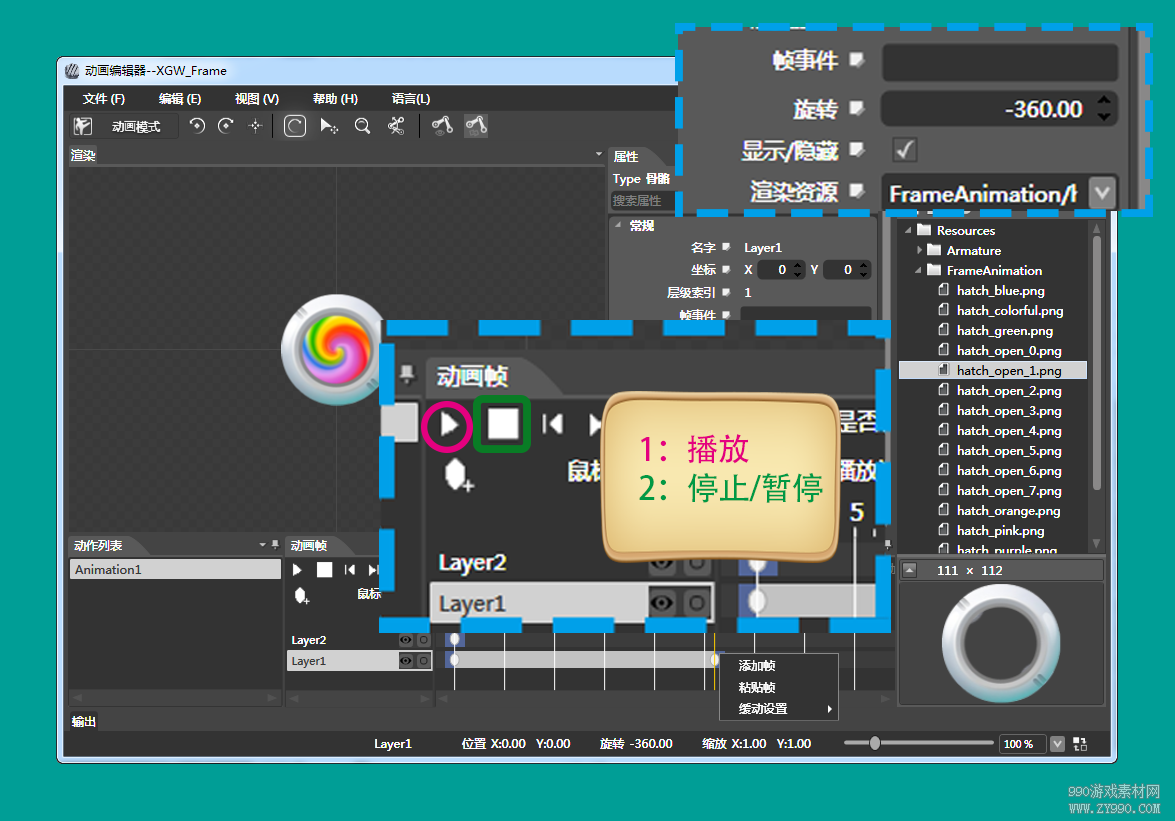
我们先要选中底图layer(这里是layer1),然后在指定的帧新建一帧,此时编辑器会将两帧链接起来。我们选中尾帧,并将“旋转”属性设置为“-360.00”。这样一个旋转动画已经完成。点击播放查看效果。

六:制作序列帧动画
这个时光舱除了有很炫的旋转外还有一个舱门开启与关闭的特效。否则怎么能叫时空舱呢。
不过这个舱门和背景用的技术不同,它是用序列帧动画来实现的。不过这个和上一个动画一样容易实现。

步骤:
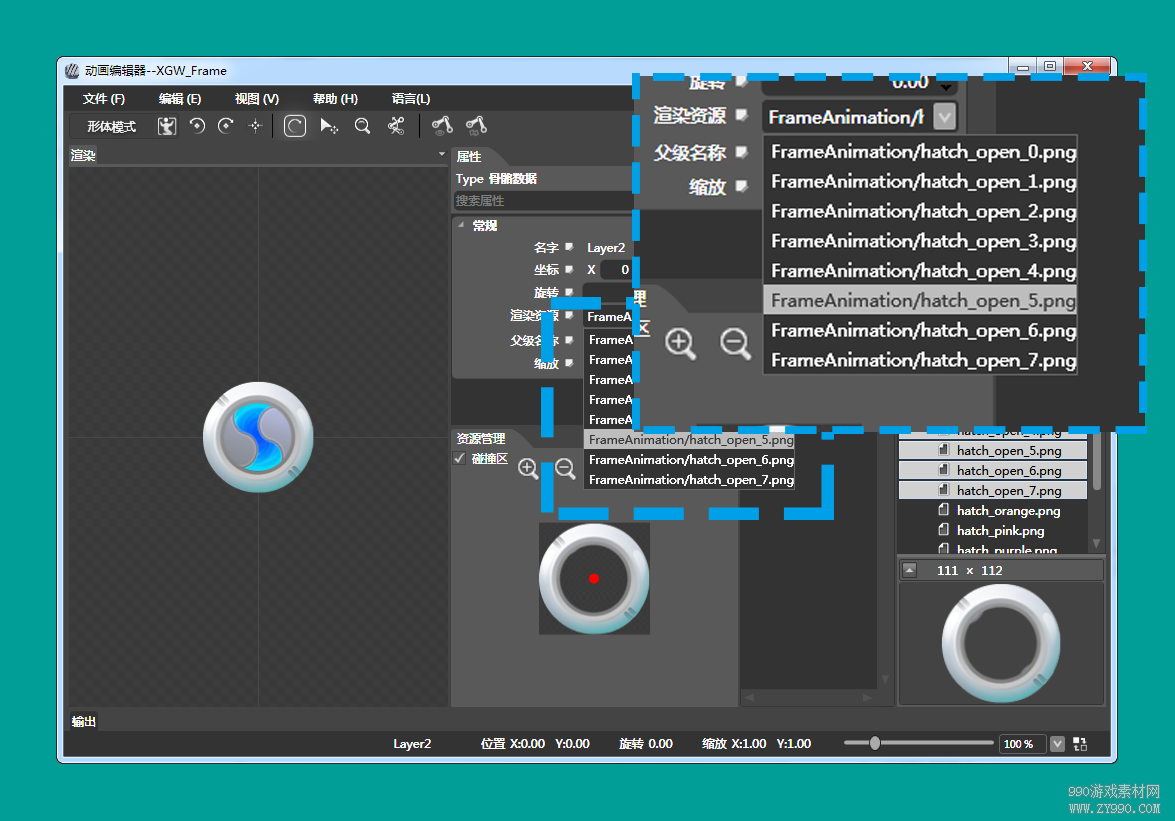
选中layer2,修改属性“序列帧间隔”,这个值默认是5,表示每一帧的间隔为5帧。我们修改为3。这个取决于你的图片变化程度,变化比较大的话尽量减小这个值,以加强视觉效果。
接下来在资源面板选中编号1到7的几张图片,并拖拽到动画帧的对象上。然后•••就没有然后了~~~直接看效果吧~

七:制作多个动画
这里的几个帧动画都是极其类似的,只有底图的颜色不同而已。所以我们可以利用复制动画的功能快速创建多个动画。
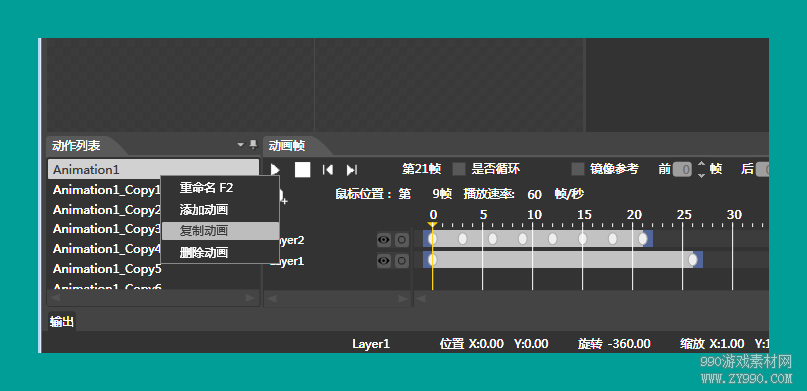
步骤:在动作列表,选中Animation1,点击鼠标右键,选择复制动画。

复制后的动画是和第一个动画是完全相同的。我们选择layer直接修改贴图即可。

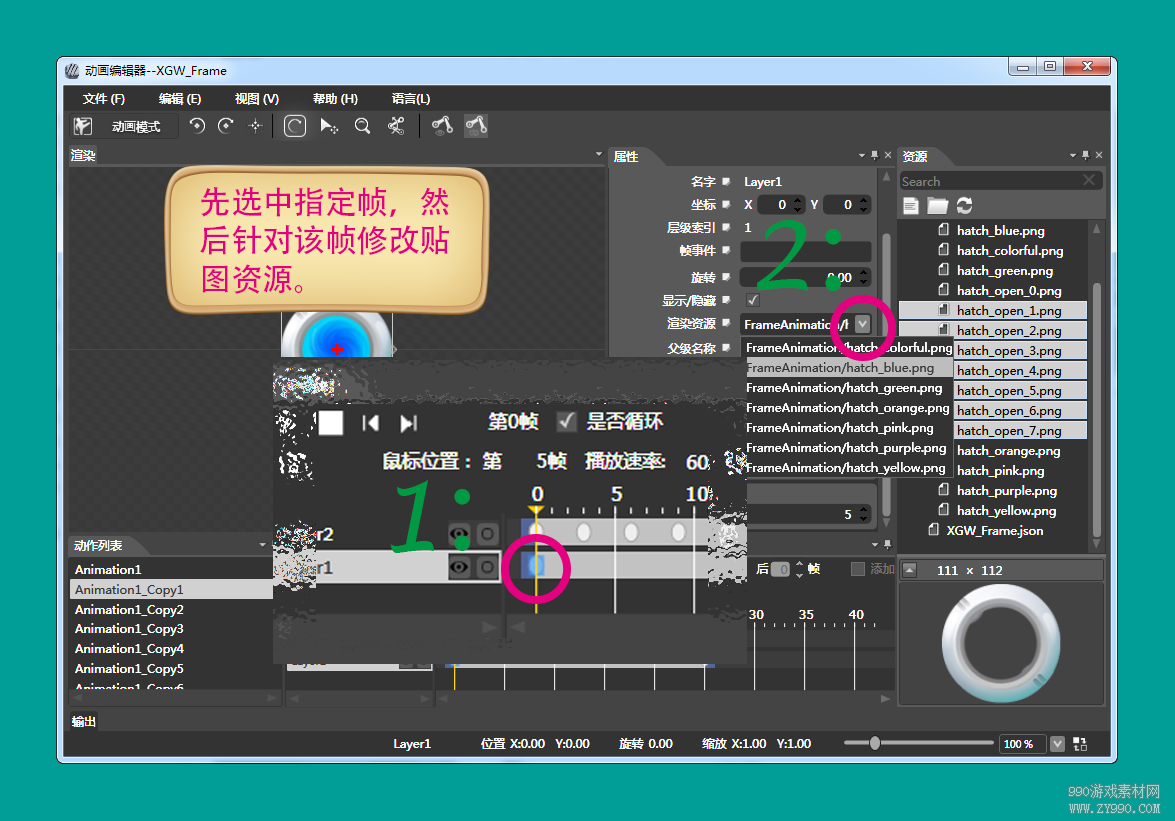
步骤:选择layer1的第一帧,在“渲染资源”属性中选择一个新的贴图。这里只有两帧,因为尾帧的贴图是否替换并没有什么影响,所以可以偷个懒。
其他的几个动画也使用相同的修改方法。
八:整理
1,修改动作名称
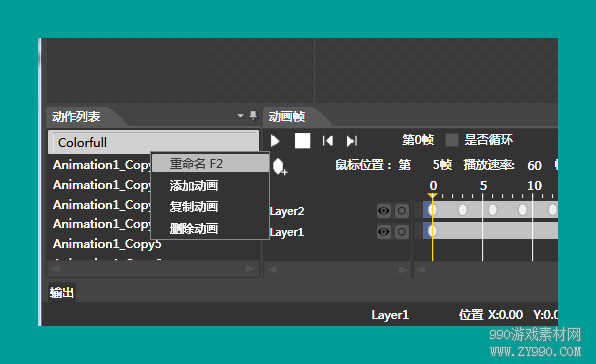
为了方便管理,我们需要对各个动作的名称做统一的管理。点击动画,右键菜单选择重命名(F2)。

2:整理帧
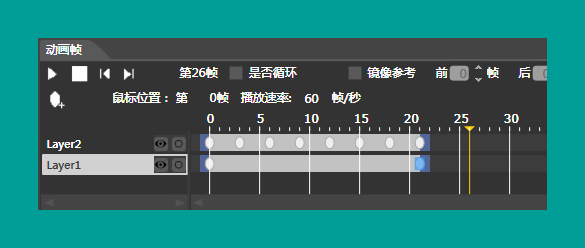
由于开始设置的背景动画时长和舱门关闭动画时长不同,我们可以将背景层的尾帧直接拖拽到和layer2尾帧相同的位置。

九:小结
通过上面的八个步骤我们已经完成了这个舱门的制作,通过简单的拖拽和属性修改即可完成漂亮的动画,相信对于程序来说一定节省了很多工作量,美术也可以很容易的上手,而且对于最终的安装包能减少很大的体积,特别如果你的游戏中有比较大的人物形象的话,在CocoStudio 中还提供了骨骼动画的支持,原来做一个人物可能需要10M图片,现在可能几百K就搞定了。看到这里是不是很心动了呢?赶快到CocoStudio.org官网下载最新版本体验一下吧~~
